Action list
Action list is a vertical list of interactive actions or options. It's composed of items presented in a consistent, single-column format, with room for icons, descriptions, side information, and other rich visuals.
On this page
On this page

Overview
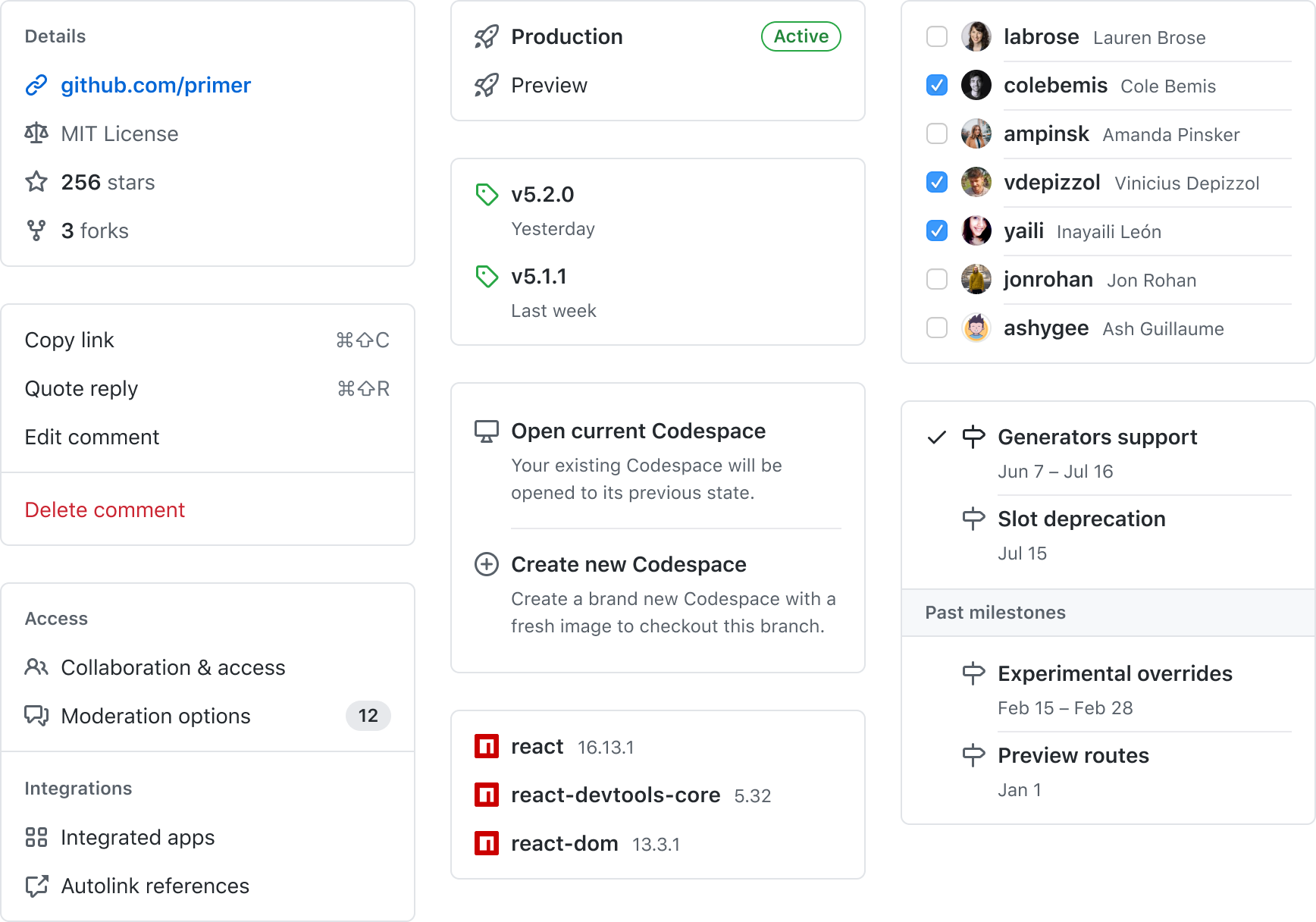
Action lists can have many applications:
- They’re the foundation of menus, select panels and nav lists.
- They can be applied to page sidebars for showing individual actions, handling local navigation, and displaying metadata
Action lists support section dividers and headers for grouping items, and individual item dividers for added clarity.
Action lists use a mobile-friendly inset style. Their sizes are adapted on touch devices, and their single-column format should render consistently in any screen size.
Items in an action list are generally interactive, and respond visually to hover, active, and focus states. Disabled and read-only items are also supported.
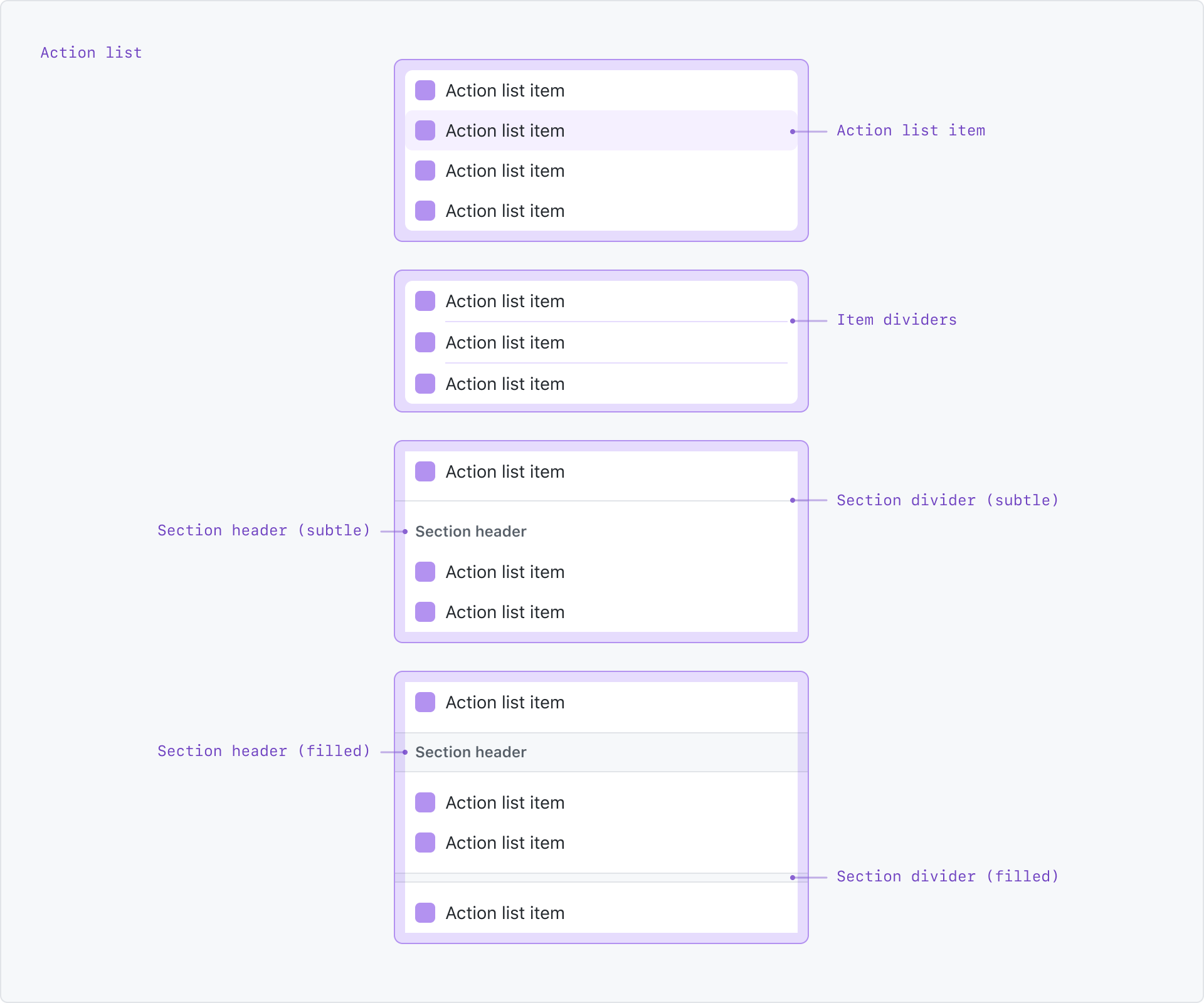
Anatomy
An action list can be composed of:
- Action list items
- Item dividers
- Section headers (subtle or filled styles)
- Section dividers (subtle or filled styles)


Options

Use leading visuals to represent system sections, features, or options.

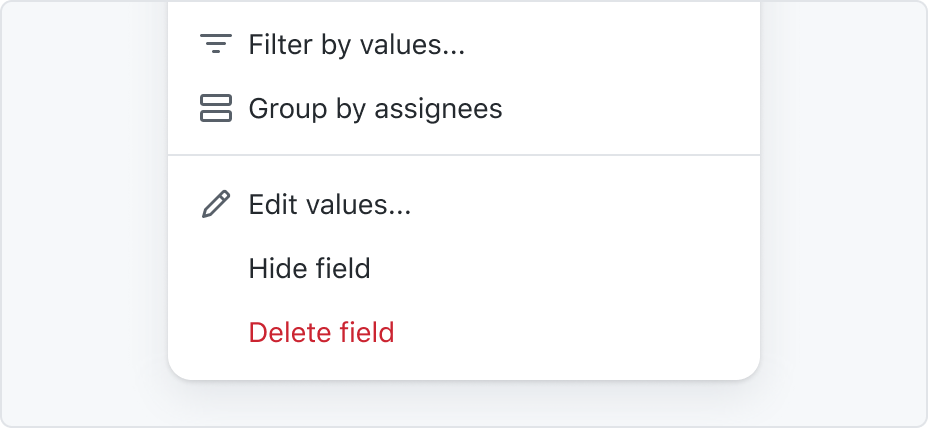
Use leading visuals in important menu items.

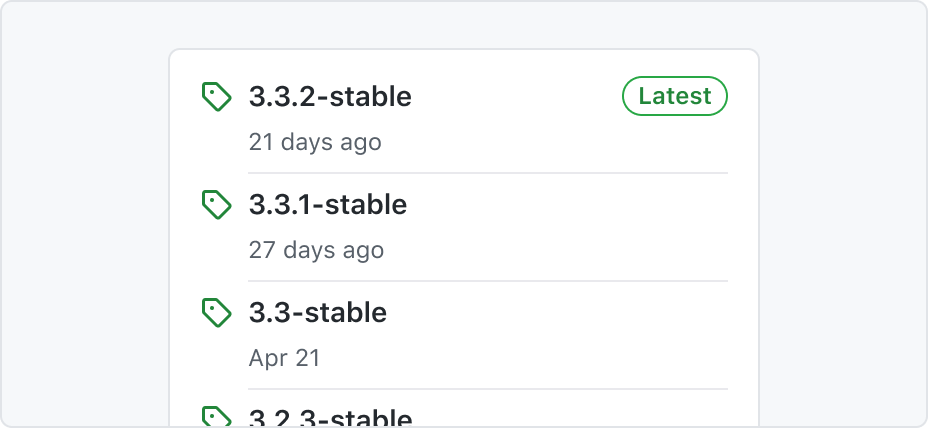
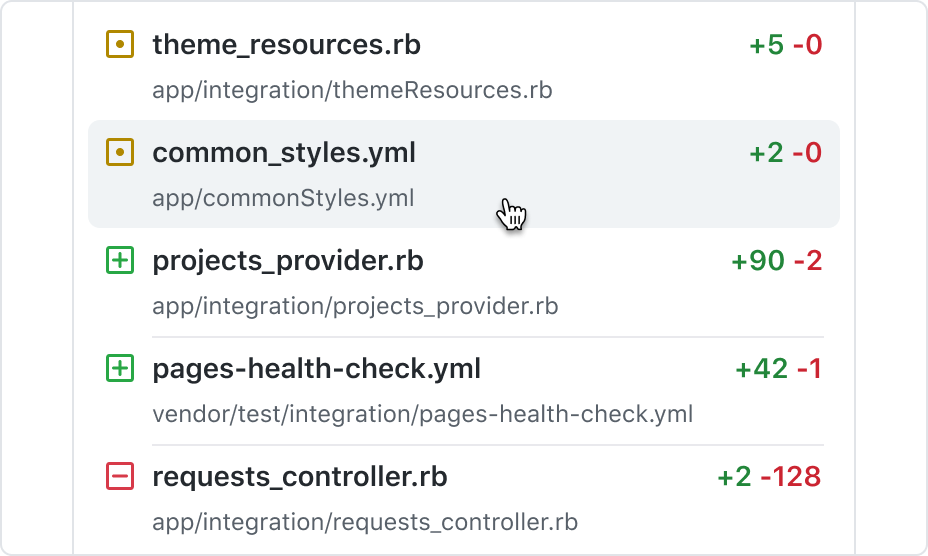
Use leading visuals to represent content types.
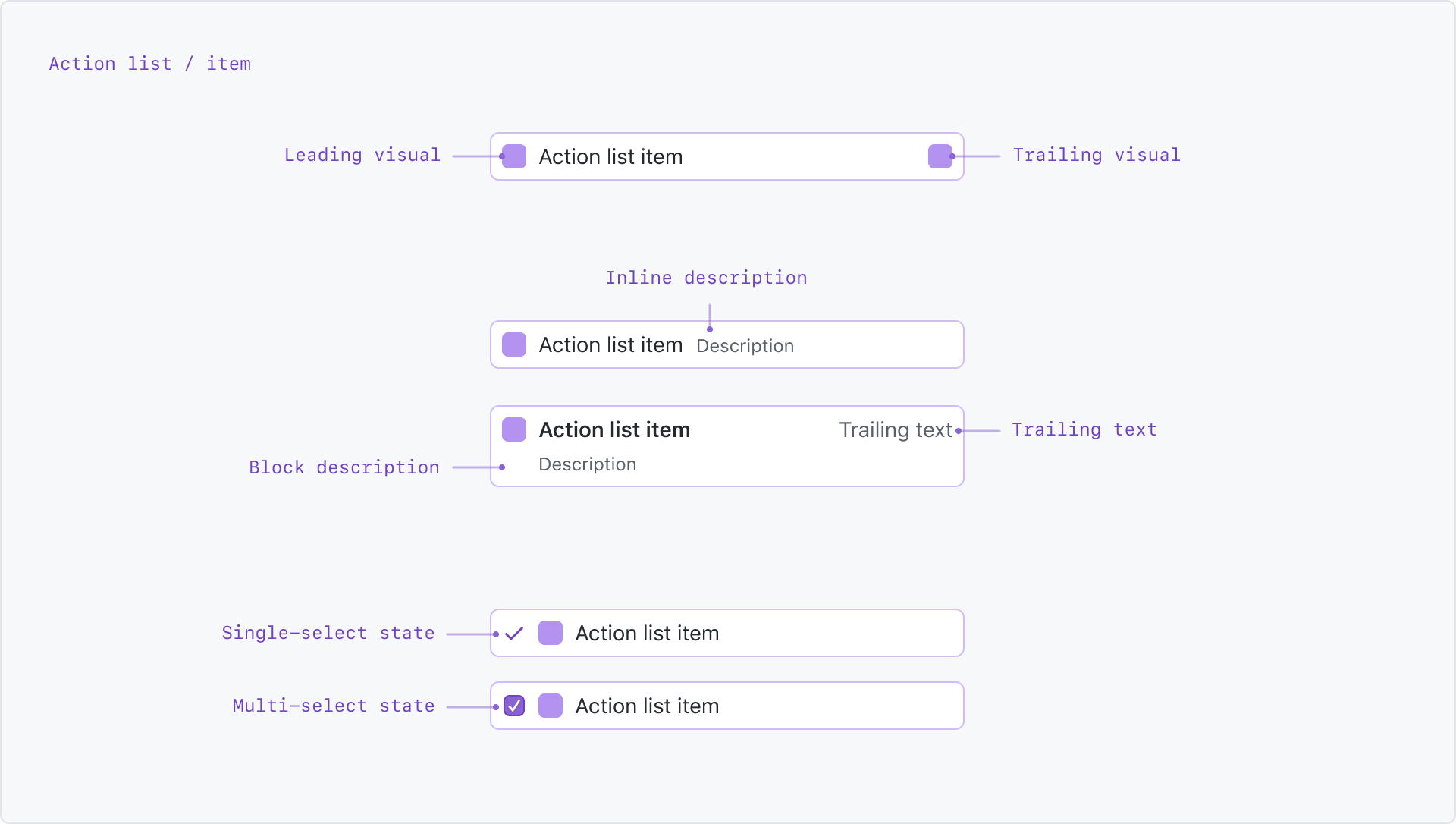
Leading visual
Leading visuals are optional and appear at the start of an item. They can be octicons, avatars, and other custom visuals that fit a small area.
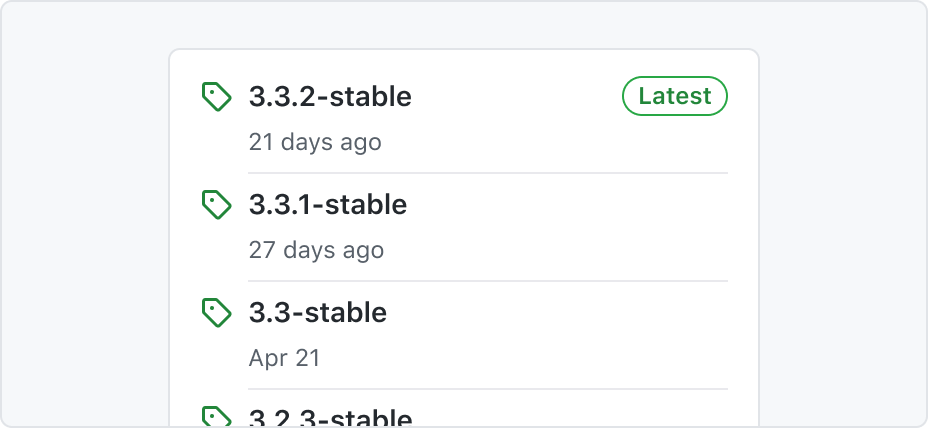
When listing system sections, features, or options, use leading visuals to improve the items' scannability. In user-generated objects, they can help to indicate the item's content type and status.
Depending on the context, displaying a leading visual may not be necessary. For example, a list of branches in a select panel may not need repeated icons if the surrounding UI provides enough hints about its content type.

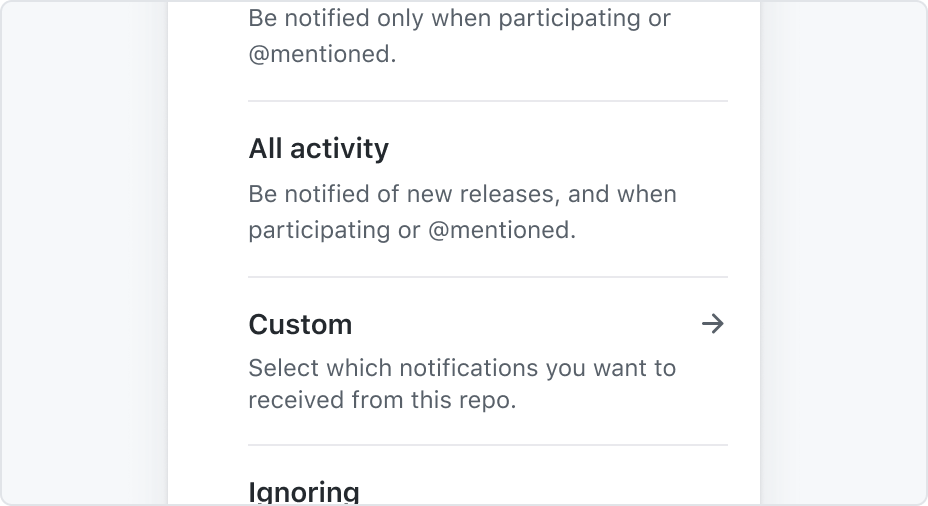
A right arrow as a trailing visual indicates there are more options to choose after selecting an item.

Trailing text with custom styling to indicate diff change.
Trailing visual and trailing text
Trailing visual and trailing text can display auxiliary information. They're placed at the right of the item, and can denote status, keyboard shortcuts, or be used to set expectations about what the action does.
Note these side visuals don't have dedicated interaction targets.
Use an arrow-right octicon in menus to indicate the action will open more options, such as in a nested context. Use a pencil octicon to indicate the item is going to be edited after clicking it.
Custom trailing elements are supported, such as counters, labels, and other custom visuals that may help identify the item.
When using a trailing text for displaying keyboard shortcuts, always confirm the characters match with the user's operating system. For example, to indicate a bold action in a Markdown toolbar, use "Ctrl+B" on Linux and Windows, and "⌘B" on Mac. See reference for Mac keyboard glyphs.

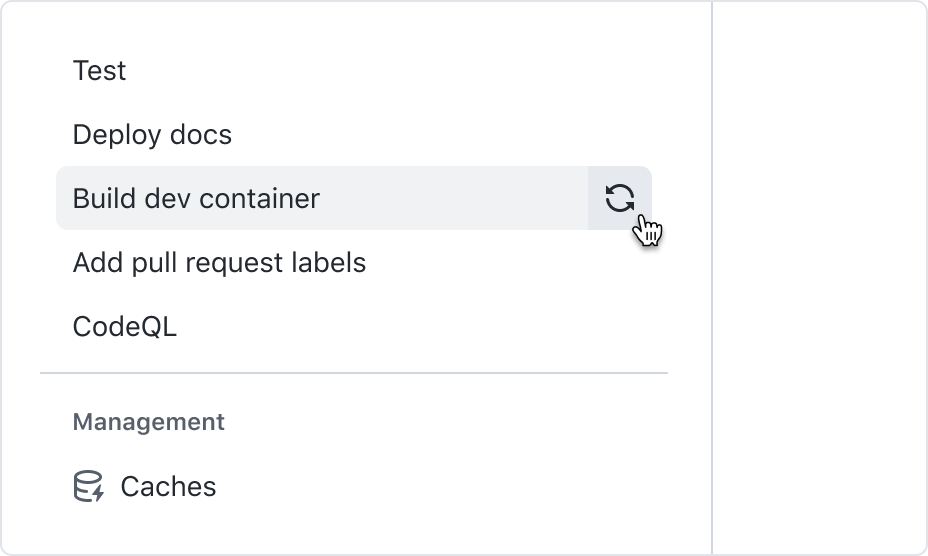
Trailing actions
Trailing action buttons can be used to present a secondary interaction related to the contents of the main item, such as opening a menu or dialog. They may appear when an item is hovered, and can be keyboard focused individually.

Item dividers
Item dividers allow users to parse heavier amounts of information. They're placed between items and are useful in complex lists, particularly when descriptions or multi-line text is present.
When considering whether to use item dividers, make sure they truly make the presented information easier to parse, instead of only increasing visual clutter.
When using item dividers, increasing the action list item size may also help with legibility.

Selection states
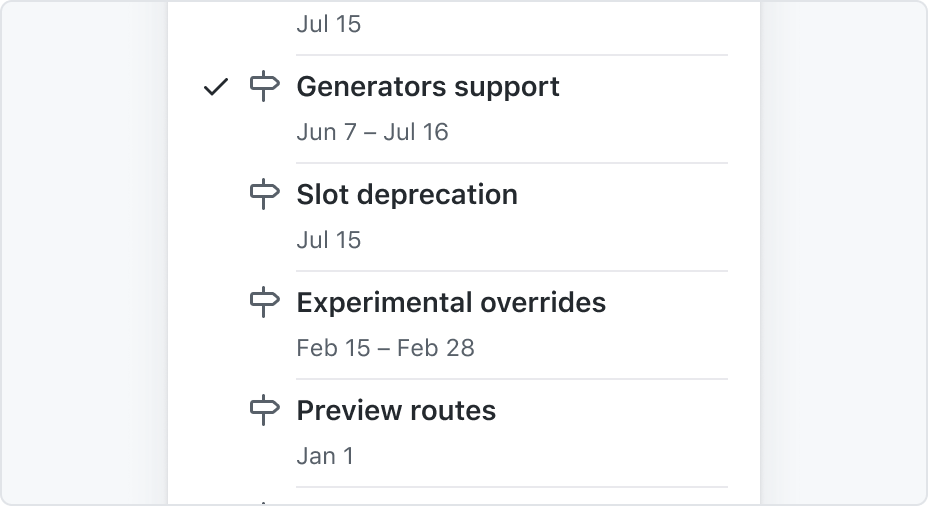
Action list items support single select and multi-select. Selections are represented with a check octicon placed at the beginning of the item.
When listing selectable items alongside non-selectable items in a menu, use dividers to differentiate between the item types.
Don't mix single select and multi-select of selections in the same list.

Danger items
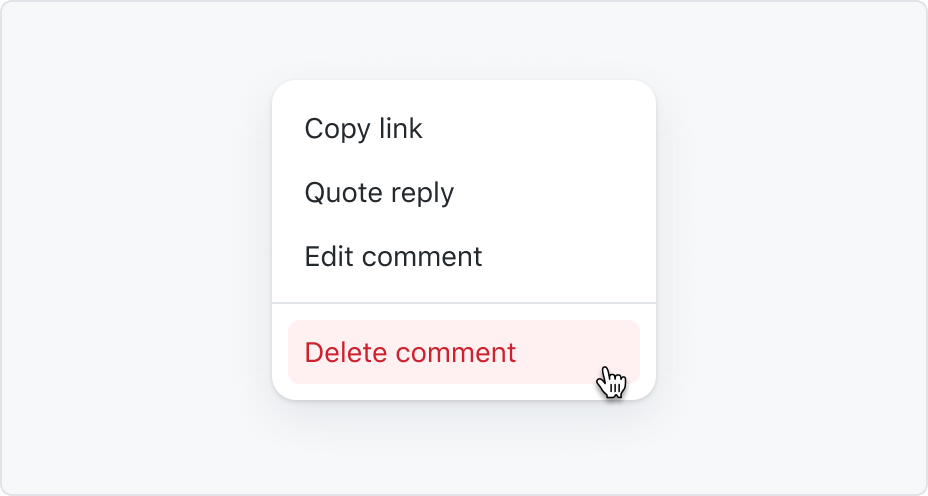
An action list item can have a special "danger" style, to be used in cases that require extra attention from the user.
For destructive or irremediable actions, show a confirmation dialog for extra friction. If the action is not destructive, present the user a way to undo the action instead of asking for confirmation. Never use a warning when you mean undo.
Place danger items at the end of the list.
Inactive items
Inactive action list item text still needs to meet an accessible color contrast ratio.
It's required to show a tooltip with context about why the item is inactive. It should be triggered by the alert icon in the leading visual or trailing visual.
If there's a leading visual, replace it with an alert icon.
If there's not a leading visual, the alert icon is put in the same position as the trailing visual.
See the accessibility section for information on the assistive technology user experience.
Loading items
If an action list item is not yet interactive because the required data is still loading, it may be rendered in a loading state.
The position of the loading icon depends on the same logic as where the alert icon goes in inactive items:
If there's a leading visual, replace it with a loading indicator.
If there's not a leading visual, the loading indicator is put in the same position as the trailing visual.
Responsive layout
For information on responsive layout of an action list that is used in a sidebar, see the responsive sidebar navigation patterns section of our navigation guidelines for more information.
Examples

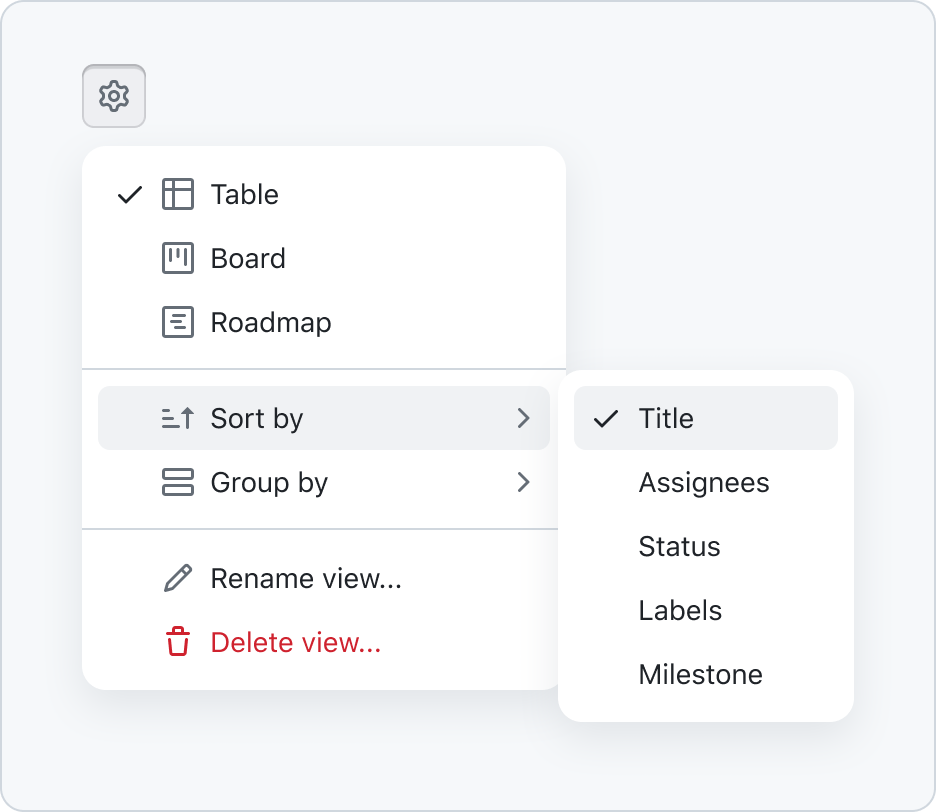
Action menu
Action menus are a list of items, with each item representing an action, command, or current selection, which can be a single or multi-select.

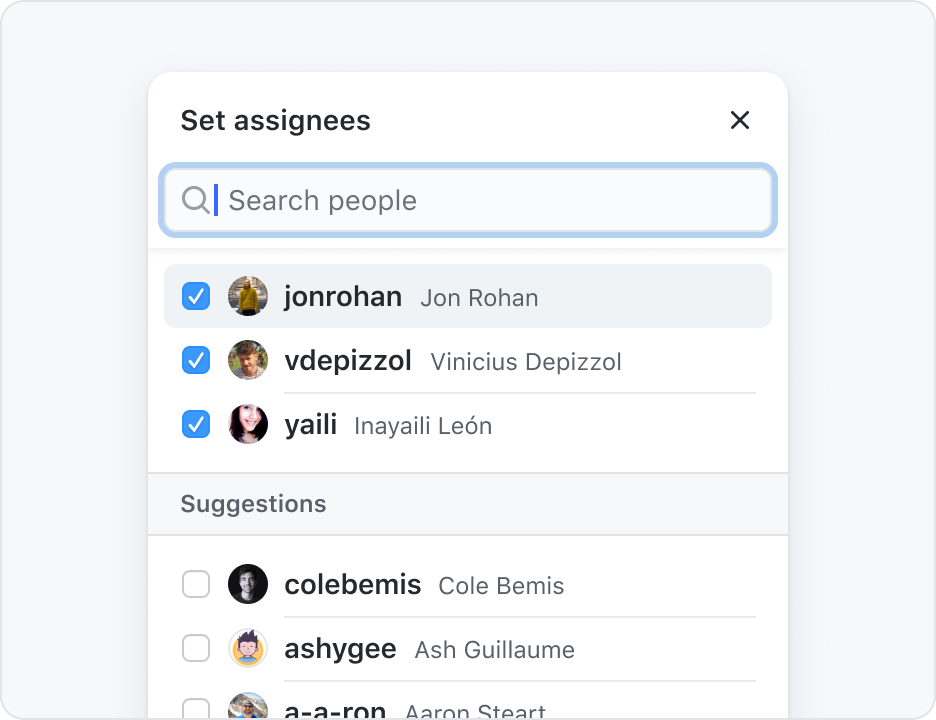
Select panel
Select panels allow manipulating long lists of options, with filtering and other advanced interactions. They can be used for single or multi-selection.

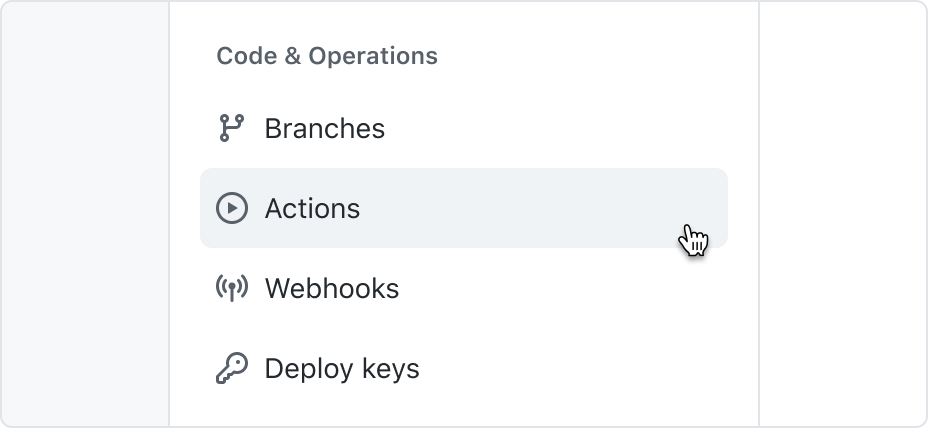
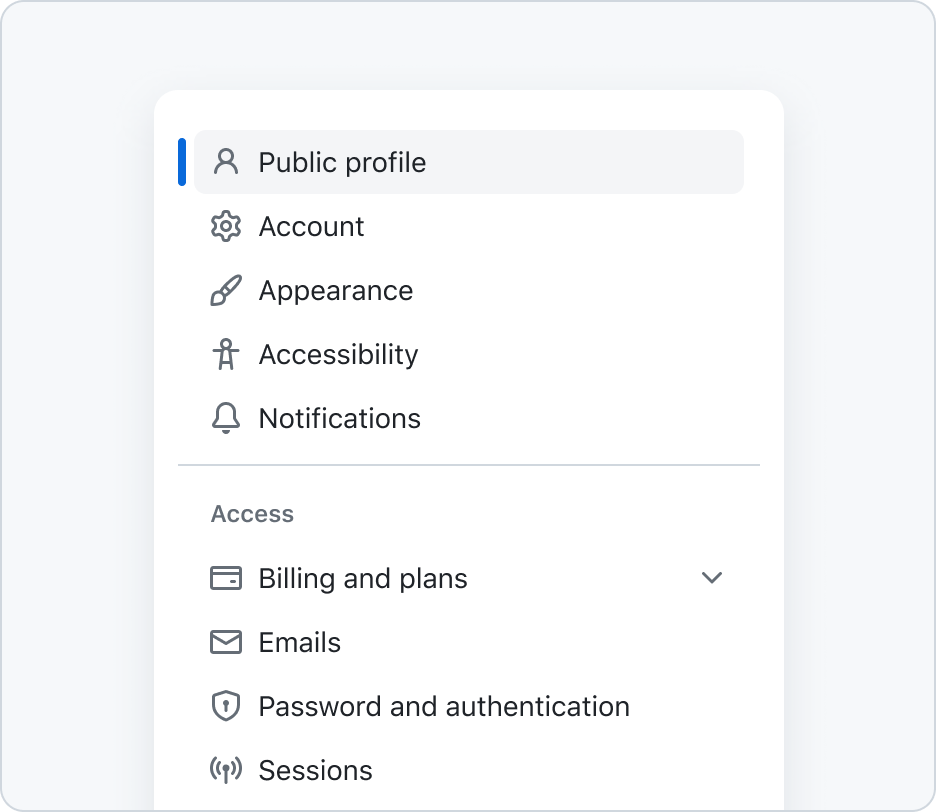
Nav list
A nav list organizes navigation links for the user's current context and indicates which view they're currently on. It is typically used as a sidebar that changes what is rendered in the main content area.
Accessibility
Conveying filter results to assistive technologies
If an action list is being used to display a filtered list of options, a screen reader should announce when filtering is completed.
For more information, see the conveying status (filter results) section of the loading state pattern guidelines.
Tooltips and dialogs on inactive items
If an action list item is inactive, it will no longer be an <a> or <button>, so it will not be focusable.
Having a tooltip on the leading visual is the only way to distinguish between the inactive items, and for keyboard-only screen reader users, it's the only way to see these are inactive.
The tooltip and optional dialog should be triggered by a button element that wraps the leading visual.
Inline descriptions
All ActionList.Description are rendered inline (next to the label) by default. For the cases where the description is too long to fit within one line, the content will wrap to a new line. In some cases, it may be desired to have the description be truncated with an ellipsis. This can be achieved by setting the truncate prop on the ActionList.Description component. Please note that truncating an inline description is only acceptable if the full, non-truncated text can be seen in a subsequent page or screen. It is at the consumer's discretion to use this feature accessibily.
Please note the truncate option is currently implemented in Primer React only, and is not available in Primer View Components, where the InlineDescription will wrap by default.